css

今天发现一个BUG,table表格不能自适应移动设备,最头疼的就是CSS了,特别是在别人写的CSS上...

昨天无聊写了个随机一套图的小程序接口,在写HTML的时候遇到了让人难受的css,百度后找到一位大神提...

这篇前端教程是友联站长发布的,刚刚看了下感觉还不错,纯CSS实现,虽然在开发主题时CSS3用的比较少...

clip-path制作的地图是指地理上的地图,不是指网站地图!大天朝的地图想必每个中国人都知道,也经...

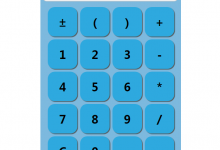
计算器在日常生活中使用频繁,因此,我们平时使用的设备上几乎都带有计算器的功能。比如手机、电脑登,小米...

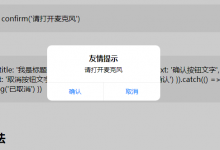
JS弹窗在很多采集站上用得比较多,可能还有某些违规站,哈哈哈这里就不解释什么是违规站了。说起弹窗就头...

说起前端交互,在如今的网页中弹出层随处可见,注意,弹出层与弹窗不同的是,弹出层有交互行为,有回调逻辑...

Iconfont字体图标很多朋友不知道是什么,它是一种轻便的能被浏览器识别的图标,说是图标也是字体,...

这两天博主一位好基友准备搞个弹出层弹出链接,用了各种插件都不如意,想了下弹窗效果还是很简单的,只需用...

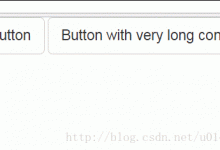
按钮在我们如今的生活中无处不在,现实中的实体按钮我们就不说了,就说电脑手机中显示的按钮,大家见过的样...