前段时间因为QQ浏览器固定了最小宽度,让我没办法在PC上调试移动端的自适应网页,后来通过一款浏览器插件解决了这个问题,但我还是装上了Chrome浏览器。现在看来当时确实没见识,做了件傻事。因为Chrome控制台本来就有调试移动端网页的功能,我一直不知道。而且这个功能还特别强大,各种型号的手机都能模拟,还能自己调整网页大小等等,非常方便,再也不用装各种各样的插件了。
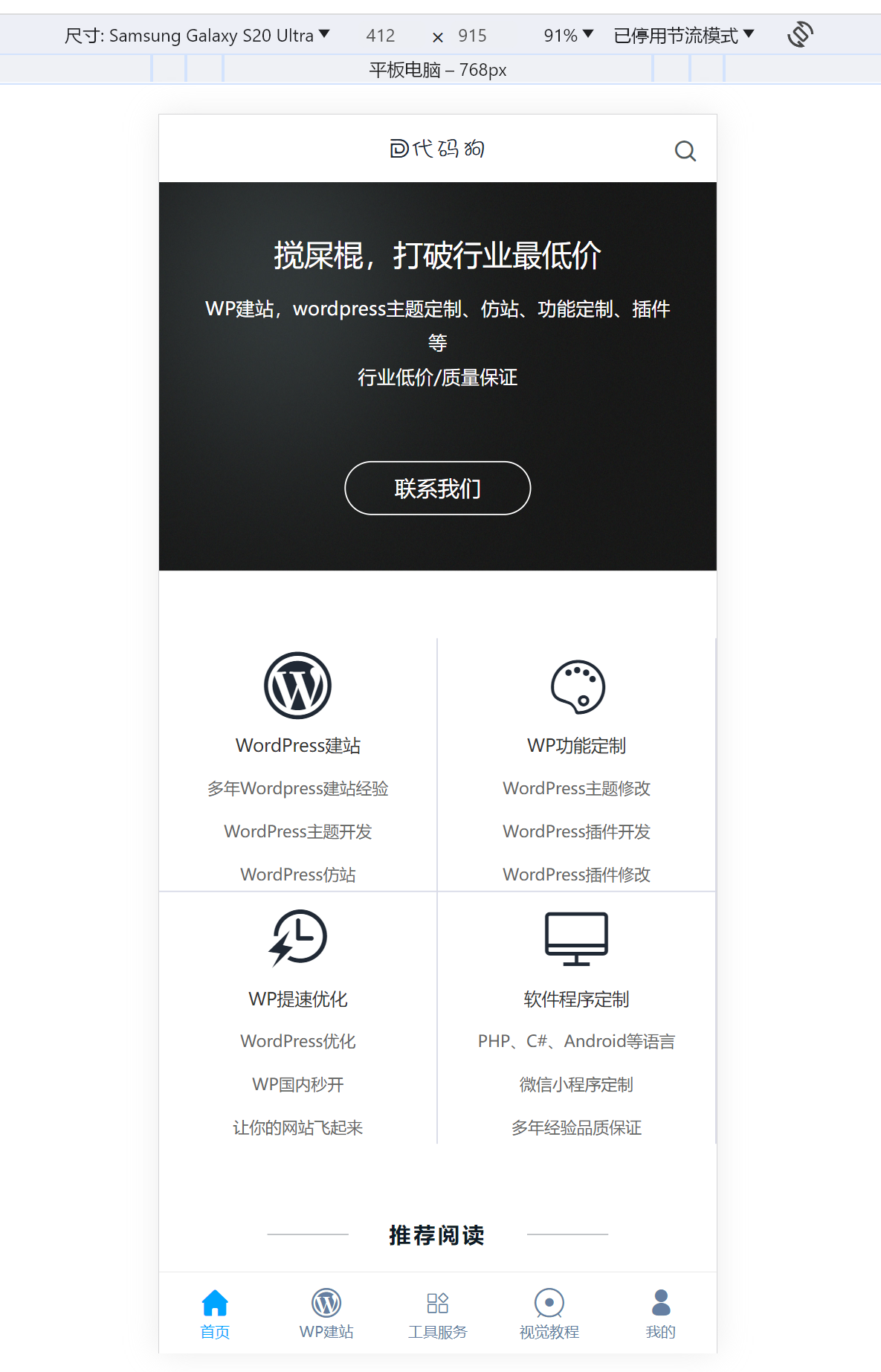
先看看效果图:
尺寸手机型号随便调整,下面看看怎么开启这个功能。
在支持chrome内核的浏览器中,按下F12开启chrome控制台,点击控制台第一行第二个图标按钮,就是一个手机一个PC的那个。是不是看到了手机网页?神奇不?
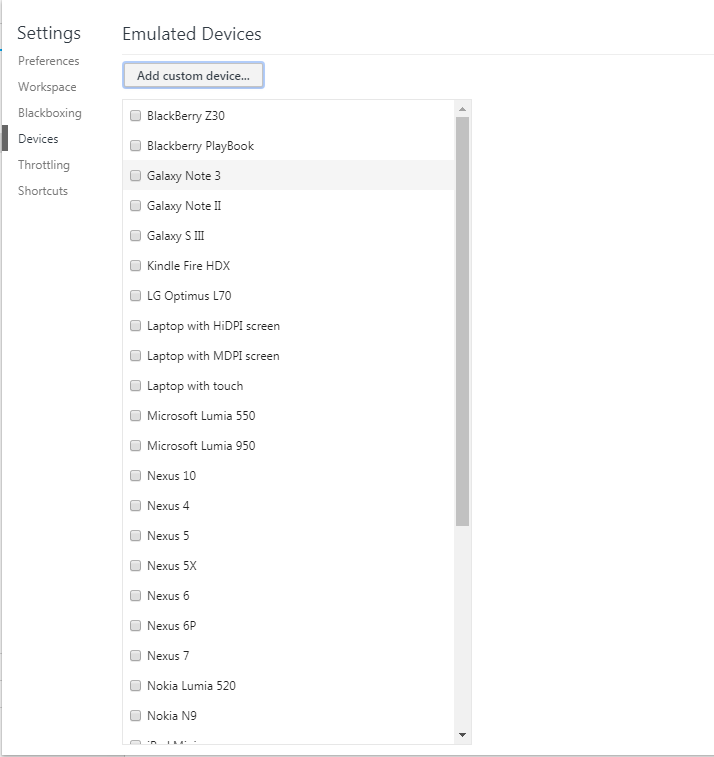
如果默认设置中的手机型号没有你想要的,你可以点击chrome控制台的设置,选择devices选项,将没打勾的都选上,如果还没有你想要的,点击添加按钮自己添加吧!
学会了吗?关注代码狗博客,学习更多实用技术。







评论 (5)