今天有位DMD主题用户问我怎么分类不能自定义标题、关键词、描述信息(TDK)?这个问题问得刚刚好,因为我正准备更新主题。自定义分类页的标题关键词描述信息可以帮助站长进行SEO,虽然没多大作用。当然设置自己写的TDK,总比WordPress默认的要强吧!其实WordPress分类增加自定义TDK实现和文章页的自定义TDK实现方式是一样的。好了不多说,下面进人今天的教程内容。
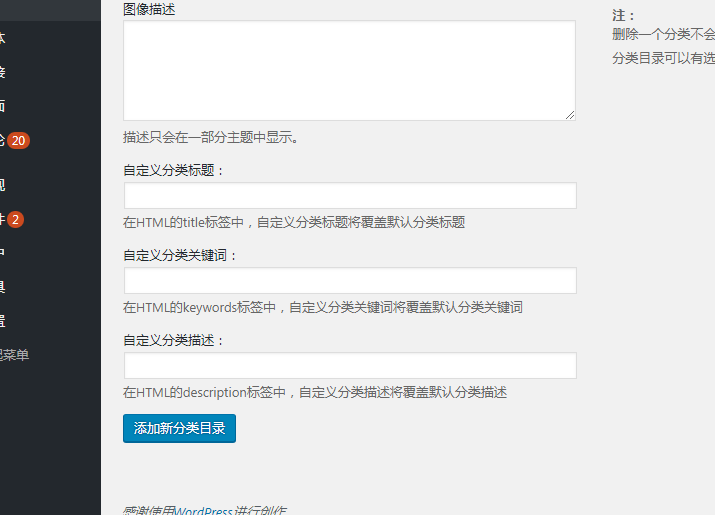
首先添加如下代码到你的functions.php中,然后访问你的WordPress后台分类页面,你会发现多了如上图所示的3个编辑框。
复制
$category_meta = array(
array(
"name" => "categorytitle",
"std" => "",
"title" => __('自定义分类标题', 'haoui').':',
'desc' => __('在HTML的title标签中,自定义分类标题将覆盖默认分类标题', 'haoui')
),
array(
"name" => "categorykws",
"std" => "",
"title" => __('自定义分类关键词', 'haoui').':',
'desc' => __('在HTML的keywords标签中,自定义分类关键词将覆盖默认分类关键词', 'haoui')
),
array(
"name" => "categorydes",
"std" => "",
"title" => __('自定义分类描述', 'haoui').':',
'desc' => __('在HTML的description标签中,自定义分类描述将覆盖默认分类描述', 'haoui')
)
);
function dmd_add_category_field(){
global $category_meta;
foreach($category_meta as $meta_box) {
echo '<div class="form-field">
<label for="'.$meta_box['name'].'">'.$meta_box['title'].'</label>
<input name="'.$meta_box['name'].'" id="'.$meta_box['name'].'" type="text" value="" size="40">
<p>'.$meta_box['desc'].'</p>
</div>';
}
}
function dmd_edit_category_field($tag){
global $category_meta;
foreach($category_meta as $meta_box) {
echo '<tr class="form-field">
<th scope="row"><label for="'.$meta_box['name'].'">'.$meta_box['title'].'</label></th>
<td>
<input name="'.$meta_box['name'].'" id="'.$meta_box['name'].'" type="text" value="';
echo get_option(''.$meta_box['name'].'-'.$tag->term_id).'" size="40"/><br>
<span class="'.$meta_box['name'].'">'.$meta_box['desc'].'</span>
</td>
</tr>';
}
}
function dmd_category_save($term_id){
global $category_meta;
foreach($category_meta as $meta_box) {
$data = $_POST[$meta_box['name']];
if(isset($data)){
if(!current_user_can('manage_categories')){
return $term_id;
}
$key = $meta_box['name'].'-'.$term_id;
update_option( $key, $data );
}
}
}
add_action('category_add_form_fields','dmd_add_category_field',10,2);
add_action('category_edit_form_fields','dmd_edit_category_field',10,2);
add_action('created_category','dmd_category_save',10,1);
add_action('edited_category','dmd_category_save',10,1);上面一共三个方法,从上至下分别是新建分类页时创建编辑框,编辑分类页时创建编辑框以及保存编辑框数据到options表中。
有了这些方法你已经可以自定义分类页的TDK了,只是你的主题却不能显示,我们还需要修改主题输出的代码,这个代码不固定,DUX直接修改functions-theme.php中_title方法中关于分类页的输出即可。(DUX好像有这个功能,老版本可以参考)
输出自定义分类信息使用如下方法:
复制
get_option('创建编辑框的name-'.$cat_ID);$cat_ID指分类当前分类id,可以通过get_query_var('cat')方法拿到。






评论 (10)